&初步介绍html和css部分重要标签&
注:开头书写:<!DOCTYPE html>表明对应标准html代码
先行总结重点 下方给出具体
CSS:
1. position 对标签位置进行定位布局----共5属性(其中主要 fixed、relative、absolute)
2. background 对标签背景 进行操作
3. hover 鼠标放置于标签上-会起到的反映
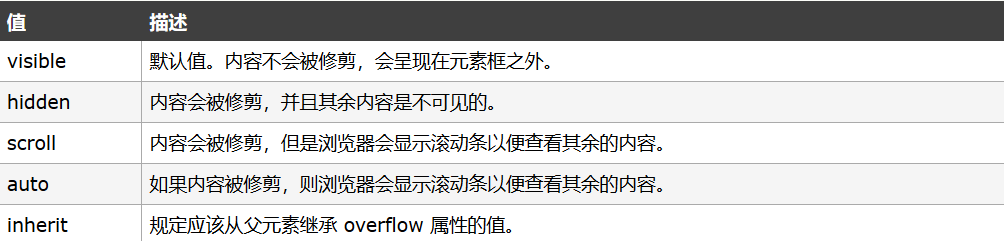
4. overflow 文本大小大于给定标签大小时-可选用滚动条或直接删除多余数据(多用hidden、auto)

5. z-index 为标签增加放置层级先后 (值越大-层级越优先)
6. opacity 为当前标签设置透明度 范围 0-1
=====================================================================================================================
html标签(仅有一个),内部可以写属性
- 自闭合标签 例:<meta />
- 主动闭合标签 大多都需主动闭合
head标签:
- -<meta > 编码,跳转/刷新(提及但不推荐在此书写),关键字,描述,IE兼容(主要避免IE6的乱码问题,现今无需考虑)
- -title 标签
- -Link 搞图标
- -style 界面样式(高宽 居中等)
- -script
body标签:
- -图标, -空格 >-大于号 <-小于号(具体搜索html特殊图标)
- -<p>段落内容</p> 段落书写 两个段落间有间距
- -h系列标签 用作控制字大小(加大加粗) <h1>段落</h1> h1-h6 从大到小
- -<br/> 换行
- -<span>内容</span> 白板输出 自占多少占多少(行内标签)
- -<div>内容</div> 白板输出 自占一行(块级标签)
注:
-
- 所有标签分为: 块级标签:自占一行 例:H系列,p标签,div 行内标签:自占多少占多少 例:span标签
- 标签之间可以嵌套
- 标签存在意义-方便后期css,js操作
body大标签中常见小标签及其系列:
-
input系列
- <input type='text'/> name属性 value='默认值'
- <input type='password'/> name属性
- <input type='submit' value='提交按钮'/>
- <input type='button'/> 按钮
- <input type='radio' name='' value=''/> 实现单选框需要name与value(name必须相同达成互斥)
- <input type='checkbox' name='' value=''/>实现多选框需要name与value(name可相同to批量处理数据 value不同)
- <input type='file'/> 依赖form表单的一个属性 enctype="multipart/form-data"
- <input type='reset'/> 重置
- <textarea name="">默认值</textarea> 同text但多行
-
select标签
统一name 内部option-value 提交到后台
3.a标签
-跳转
-锚 (定位页面显示位置) href='#+标签id' 标签id不能重复4.img标签
<img src="1.jpg" title="pictur"style="height:200px;width:200px;" alt="ok">
1. src-文件地址 2. title-鼠标放于图片显示 3. style-图片像素大小设定 4. alt-图片不显示时的默认值5.下拉列表(不常用 带过)
ul
li ol li dl dt dd6.表格table (border="1"边框)
-
- thead
- tr
- th
- tbody
- tr
- td
- 让列合并 td colspan=“number”
- 让行合并 tr rowspan="number"
7.label
##点击用户名后方text输入则需让id对应
<label for="usename">用户名</label> <input id="usename" type="text"/>8.fieldset
边框插文字
legend
CSS重点
1)在标签上设置style 2)写在head里面,style标签中写样式
-id选择器 (不推荐少使用) #i1{ background-color 背景色 height 高度 } <标签 id="i1"></标签> -class选择器 .名称{ style } <标签 class='名称'></标签> -标签选择器 div{ style } 所有div都用此style -层级选择器(空格隔开)) div .c1 .c2{ style } 仅在div下.c1下的.c2才使用 -组合选择器(逗号) div,.c1,.c2{ style } -属性选择器 对选择后的标签再通过属性进行删选 .c1[id="1"]{ style }=======注意:若有重复则调用最近的style==========
3).css样式可写在单独文件中(此处卸载Xxx.css)用以下方法调用
<link rel="stylesheet" href="Xxx.css"/>
4)边框
-宽度 样式 颜色
border:4px dotted red; -选择边框作用边 border-left -其他 height, width text-align:center水平方向居中 line-height 根据标签高度居中 color 字体颜色 font-size 字体大小 font-weight 字体加粗5)float 重点
使标签浮起来,块级标签将不占一行可并列
当外界标签容不下内部时 可让外部增大到正好容纳 <div style="clear:both;"></div>6)display
display:none; 标签消失
display:inline; 标签设为行内 display:block; 标签设为块状 display:inline-block; 具有inline,默认占自己本身长度 具有block,可以设置高度、宽度、padding、margin **** 行内标签:无法设置高度、宽度、padding、margin 块级标签:高度、宽度、padding、margin7) padding margin(0,auto)
边距
margin: 外边距 增加后 标签上边与父框上边框增加距离 padding: 内边距 增加后 标签上边与下边框增加距离8)position:
fixed=>固定在页面某个位置
relative+absolute //在父类标签中放置子标签 <div style="position"> <div style="absolute;top:0;left:0;"></div> </div>9)opcity:0.5 透明度
z-index:层级顺序(从大到小)
10)overflow:
hidden 使多余隐藏
auto 使多余增加滚动条11)hover
<!-- 当鼠标移到目标下时会触发(变色)-->
.pg-header .menu:hover{ background-color:blue; }12)background-image添加背景图片
background-image:url('URL'); 默认父类div大图片重复
若要使其不重复 增加background-repeat:no-repeat 横向重复 增加background-repeat:repeat-x 背景图片位置 增加background-position-x: background-position-y:注意: 将background综合到一起(颜色 图片链接 背景图片位置 是否重复)
background:color url() background-position-x background-position-y background-repeat;